Best Html Css Design Tools
It is essential for developers to use design tools to increase their knowledge and get projects completed faster.
Here are 10 tools which will be of great help to CSS designers. Using these tools can minimize the effort and time that a developer must put into designing a web page.
1. Stylizr
This CSS tool helps to design anything within a fraction of seconds. To include different styles on a web page easily use Skybound.

2. TopStyle5
TopStyle5 is for Windows users. Designers who use the Windows OS and design their web pages based on HTML5 and CSS3, can make use of this tool. It is considered to be a powerful editing tool for the those languages.

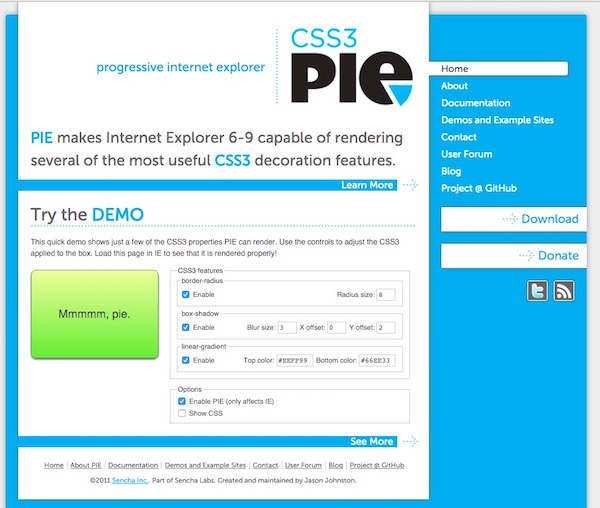
3. CSS3Pie
Progressive Internet Explorer (PIE) supports Internet Explorer 6-9 and makes it capable of providing many of the most useful decorating features of CSS3.

4. Rapid CSS Editor
This tool makes it easy to create and edit modern sites which are based on CSS. Developers can write the CSS code themselves or have it written by the style sheet editor. Auto complete, CSS checker, code inspector and instant built-in multi browser preview are a few awesome features offered by this CSS tool. The main goal of this tool is to simplify tasks and save time.
5. deSVG
Developers can use this tool to remove the inline SVG bloat from HTML documents. It can also be used to create SVGs with CSS.

6. CSS Menu Maker
Make awesome menus using this CSS tool. The menus built using CSS Menu Maker are clean and responsive. All the menu designs provided here are free to download and use. This tool is really helpful, to those who prefer to work with source codes.

7. Coda
Web coders look for a clean, fast and powerful text editor. Coda fits the bill. It also provides users with a pixel-perfect preview and a built-in way through which developers can open and manage files – both locally and remotely.
8. SimpleCSS
This is a free CSS authoring tool which downloaded to create style sheets easily. SimpleCSS is available for both Windows and Mac OS X.
9. Espresso
The features provided by this CSS tool are perfect to turbo-charge workflow. It also allows users to prevail over complicated documents by using the navigator and code folding. Users can also live style pages, visualize layouts with x-ray, and then save the changes with quick publish or sync.

10. SkyBlue
This tool is a minimal framework that can act as a starting point for projects. It uses a grid system consisting of 12 columns. SkyBlue is free to download and use for both personal and commercial projects.
These are 10 CSS tools, which every designer can use to enhance the quality of their web pages. They decrease workload and save precious time.
Best Html Css Design Tools
Source: https://cssdeck.com/blog/10-awesome-css-tools-for-designers/
Posted by: alvaresbeelty.blogspot.com

0 Response to "Best Html Css Design Tools"
Post a Comment