How Do Apps Design Popup Notifications For Ios
UI Cheat Sheet: in-app notifications
![]()
If you are designing a product with a social element, chances are — you're going to need a notification center. So how do you go about creating this? That's what we will be exploring in this cheat sheet.
In this cheat sheet we will cover:
- What is an in-app notification center?
- Types of notification centers
- Notification views
- Notification icon and badge
- Notification building blocks
- Notification center
- Follow up notifications
- Writing tone and template
- Notification settings
- Handing copy over to development
- Creating compulsive behavior
- Closing thoughts
- Further reading
1. What is an in-app notification center?
You will mostly deal with two types of notification centers, a) OS notification centers and, b) in-app notification centers. For this cheat sheet, we will just be looking at the in-app & browser notification centers.
So what is a notific a tion center? A notification center is where all the activity and updates on the app are stored. There are many moving parts to this, so let's start at the very beginning:
1. Trigger
A trigger in layman's terms is when a user inputs information (clicking a button, inputting text, etc) and that causes the program to do something. For the purpose of notifications, this is when another user interacts with your content, messages you, etc. It could also be when the program wants to suggest content to you or let you know how your content is doing. Regardless of what the trigger was, a notification will be formed.
2. Badge
A badge will appear on the notification button letting the user know that they have an update.
3. Notification
The notification will appear in the notification center. Here the user can read and interact with it.
4. Follow up notification
In the instance that the user didn't see the badge on the notification icon or hasn't been on the app recently, a follow-up notification will be sent (if they have this setting turned on). This could take the form of an email, SMS, or push notification.
2. Types of notification centers
Depending on your app or platform, you may have to break up notifications into different pages. For example, Facebook separates friend requests, messages, and notifications. Whatsapp separates calls from chats. Instagram separates direct messages from activity. In Twitter's notifications menu, you can tab between mentions and all. And LinkedIn has notifications for pretty much every section of their site.
There is no right and wrong in terms of the system you should have, but let's look at the most common structures.
The catch-all notification center
Most of your notifications should end up in a notification center. Not in a black hole kinda way, but in the-draw-by-the-front-door-that-I-keep-my-spare-batteries-and-old-keys-and-a-screw-I-found-when-I-moved-the-TV kinda way. Some examples are, but definitely not limited to:
- Interactions from other users (e.g. Bruce Wayne liked your photo)
- Grouped interactions from other users (e.g. Captain America and 50 others commented on your post)
- Updates/suggested content (e.g. Clark Kent recently followed Wonder Woman)
- Requests (e.g. Peter Parker has asked to join The Avengers group)
- Suggested interactions (e.g. It is Magneto's birthday, wish them a happy birthday)
- Feedback on the popularity of your content (e.g. 100 people liked your post)
Something to keep in mind as well is that some apps may send more 'recommendation' type notifications the less you use the app. This is to try and encourage you to come back - sneaky buggers.
Messages
Here is where all your direct messages will be sent. These could also include group messages.
Requests
Depending on your platform, you many have 1-to-1 relationships between users (e.g. Facebook). If this is the case, you may want to separate out these types of requests from the notification center. Alternatively, if you have a 1-to-infinite model (e.g. Twitter) then the user should just be notified in the notification center and not as a request.
Please note: The above is just a guideline and should be altered to fit your product. What works for LinkedIn doesn't work for Instagram, and what works for Pinterest, definitely doesn't work for Whatsapp.
3. Notification views
So, how do you know if you have a notification? You might get brought back to the app by an email or push notification, but how do you know where to find your notifications once you're on your homepage? Well, 99.9% of the time it will be a little bell icon. But then what? Here we will explore a few of the more common patterns.
Notifications in two views
In this setup, the user first sees a badge on the notification icon, then when they click on it, they are taken to their notification center. This pattern works really well for most screen sizes.
So who uses it: LinkedIn, Instagram, Twitter and Medium (mobile).
Notifications in three views (desktop)
In this setup, your notification section will usually contain 3 views. The first will be the notification icon with a badge. If you click on the notification icon, it will have a dropdown (usually a bit shorter than the browser height) with your latest notifications. On this dropdown, there will be a small button that will say something like 'see all notifications'. When you click this, it will take you to the third view which will be the notification center.
So who uses it: Facebook, Pinterest, Medium (no third view).
Another pattern that I have seen while stumbling around the internet, is the ability to switch between messages and notifications in the dropdown menu.
So who uses it: Udemy
Notifications in three views (app)
Due to the nature of smartphones, apps will usually have two phases with badges. Your first view is the badge on the app on your device's desktop, the second is the in-app notification badge and the third is the full list in the notification center.
So who uses it: Most mobile apps
Fake push notification
These little guys mimic push notifications and let the user know, in real-time, when they get a notification. What distinguishes them from a push notification is that you can only receive them while you are in the app itself, usually, they will fly in from the right of the screen and if you click the body of it, it will let you explore the notification.
4. Notification icon and badge
Do y'all remember when Facebook's notification icon was a globe? Weird right? Now, we all think of the icon as being a little bell. Which admittedly makes more sense. It kind of reminds me of a little sunburned tourist waiting at a hotel reception desperate for someone to come bring them a fresh towel.
Designing your badge for your browser site is another one of those little details that you probably haven't thought about too much. The industry standard is to have a little red badge that displays the number of notifications in it. I, however, am a fan of Medium's notification badge. It's big, eye-catching and the number is big enough for these old square eyes of mine to read.
Some sites also use a badge without a number in it. It isn't an ideal pattern in my opinion, but we can all relate to having to make sacrifices when working with limited space.
5. Notification building blocks
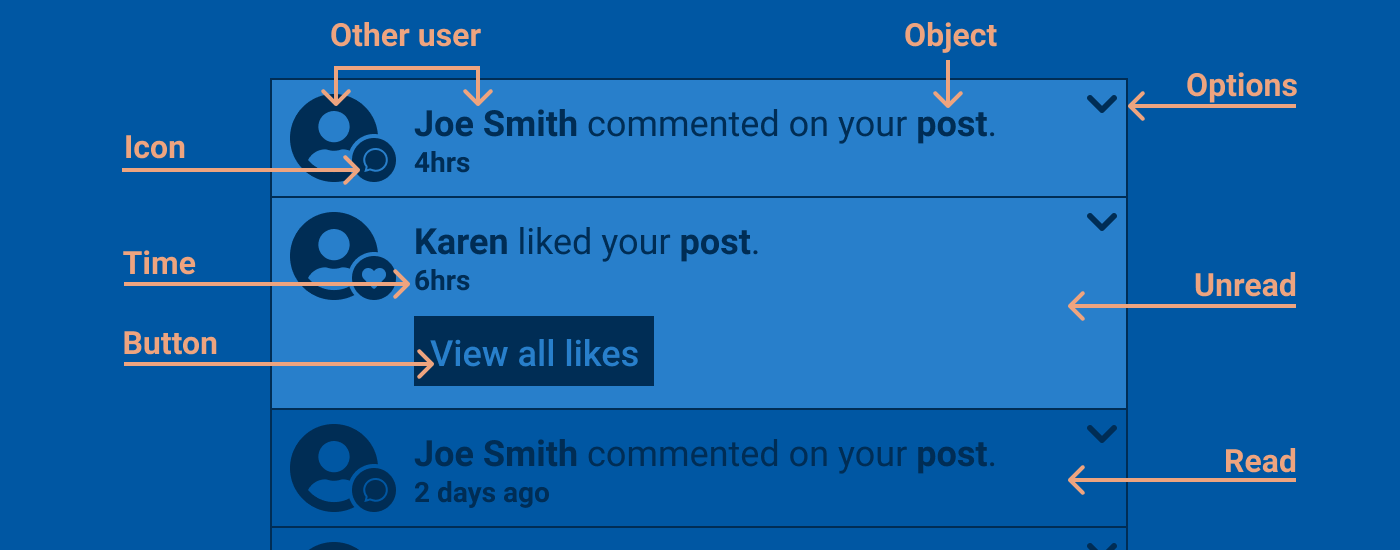
Notification appearances will change between different apps, but most of them have the same building blocks.
Usually, a notification will have the following elements:
- Text (usually containing an 'object', such as a photo, post or and a 'subject', such as another user or business)
- The subject's profile picture (optional)
- An indication if it has been read or not
- The time it was sent
- An icon indicating notification type (optional)
- An action button (optional)
- An options menu (optional)

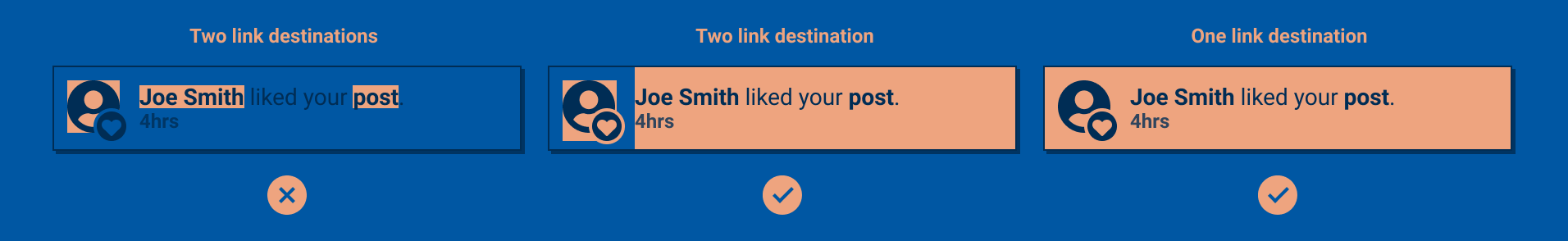
Linking out
Most notification messages will contain a 'subject' and an 'object' and it is very tempting to link out to both of them. But just don't. Please. It's so tempting, I know. But don't. Having two links in a message means that the rest of the touch area for the notification is useless, only the two individual links work.
And let's be honest, it's far more likely that the user wants to see what comment the other user has left, rather than their profile. And even if they were desperate to see the other user's profile, they could just go there via the comment that they left.

Some sites however do use two link destination notifications successfully, like LinkedIn, by just making the body of the notification and the profile picture two separate links.
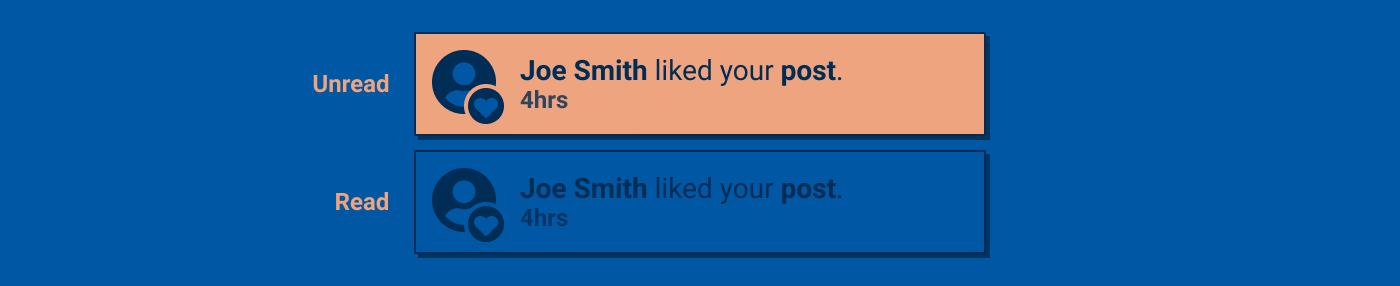
Unread message indicator
One of the most important elements of notification is whether it has been read or not. The two main ways to show if something is 'read' or not is to use a colored background or a symbol and, less often, bolding text.
Color background
Making the background color of a notification a slightly different color seems like the most obvious thing to do — and usually, it is. Something that you must keep in mind when choosing the color, is to see if there's enough of a contrast between the background of an unread and a read notification for the user to see. If a user has poor vision, they may not notice if there is only a subtle difference between the two.

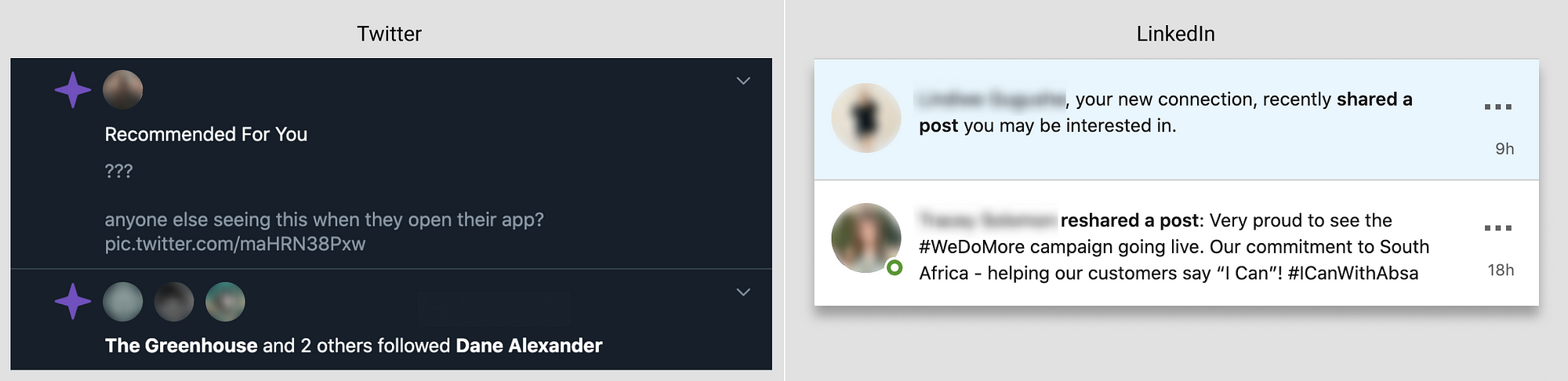
Twitter and LinkedIn both use a colored background to show which messages are new and unread.

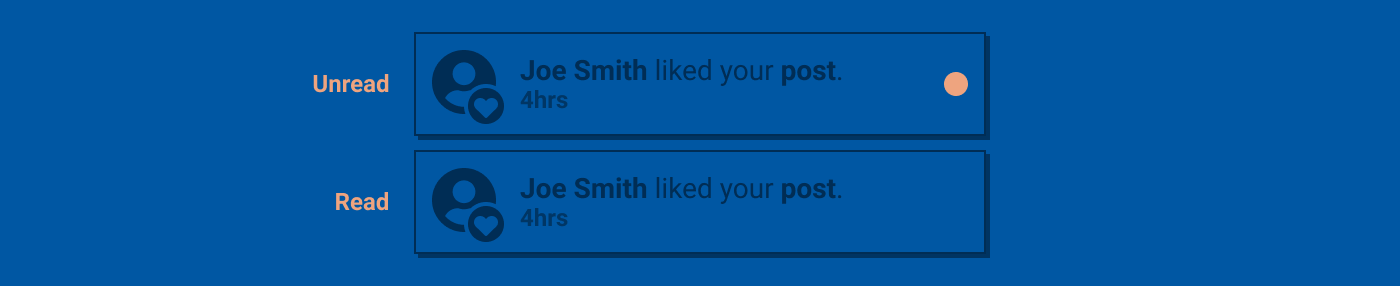
Symbol
An alternative to using a colored background is to use a symbol to indicate if a notification has been read or not. The bonuses of this is that unlike the colored background, it shouldn't hamper users with vision issues. However, (and there is always a however) they may not be as obvious as different a colored background. Although, with Facebook adopting this method, I don't think that this is actually true anymore. Usually, this symbol appears in the form of a small dot, but having an accent color on the left side is also understood.

Facebook used to use a colored background, but have since moved over to using a little dot to indicate that they have unread messages.
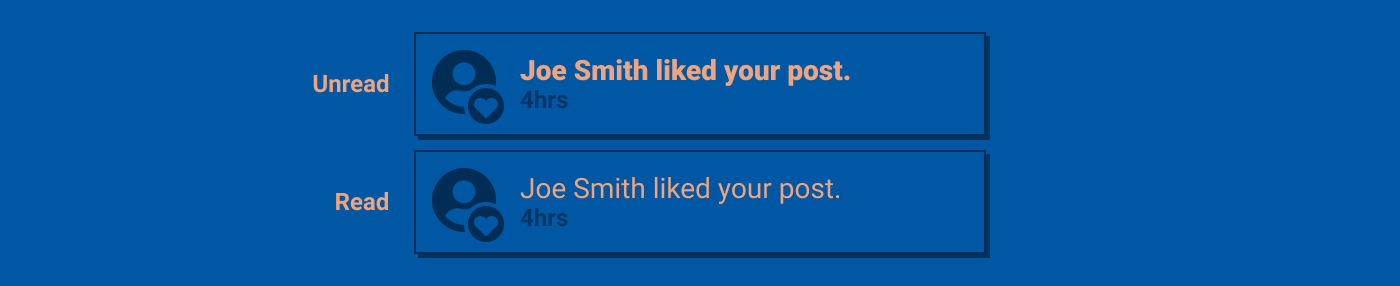
Bold text
You don't really see this very often except in email apps, but you can also use bold text to indicate that a notification or email hasn't been read. It is subtle enough that you could also pair it with a background color change.

So what is the trigger for a notification being unread or not?
There are two common triggers. The first is when the user just looks at the notification, the second is when they actually click the notification.
The first option, where the user looks at the notification, is the best for when most of the notifications aren't that important or don't require a click-through. The first time the user sees the notification in the center/dropdown they will see the unread indicator. When they go back again, the notification will appear as read.
The second option is better for when users are expected to interact with their notifications (Facebook is a good example of this). Here, the user has to click through each notification to make it appear as read. The only way to get rid of all their unread notifications is to have a 'mark all as read' button.
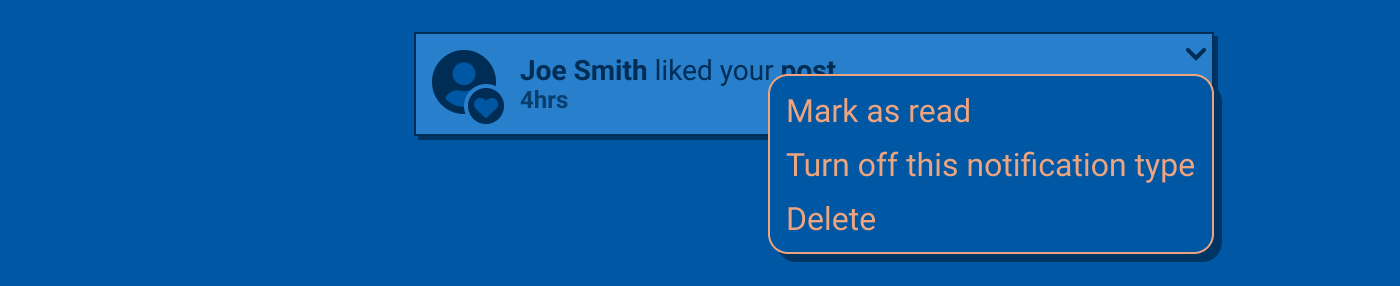
Options menu on a notification
This is the little menu that allows you to update the settings on a notification. Usually, the options under the little menu will change depending on the notification type.

So what does everyone's menu say?
LinkedIn: Delete, Unfollow (if a person), Turn off
Facebook: Mark as unread, Remove this notification, Turn off notifications of this type/page, Report issue to notification team
Twitter: Follow [user], Add/remove from lists, Mute [user], Mute this conversation, Block [user], Embed Tweet, Report Tweet. (These options do not appear on suggestions/recommendations).
(August 2020)
Some applications don't have options menus like this, these include Pinterest, Medium, Udemy, Pokemon Go, and Instagram. (Yes, yes, I do still play Pokemon Go.)
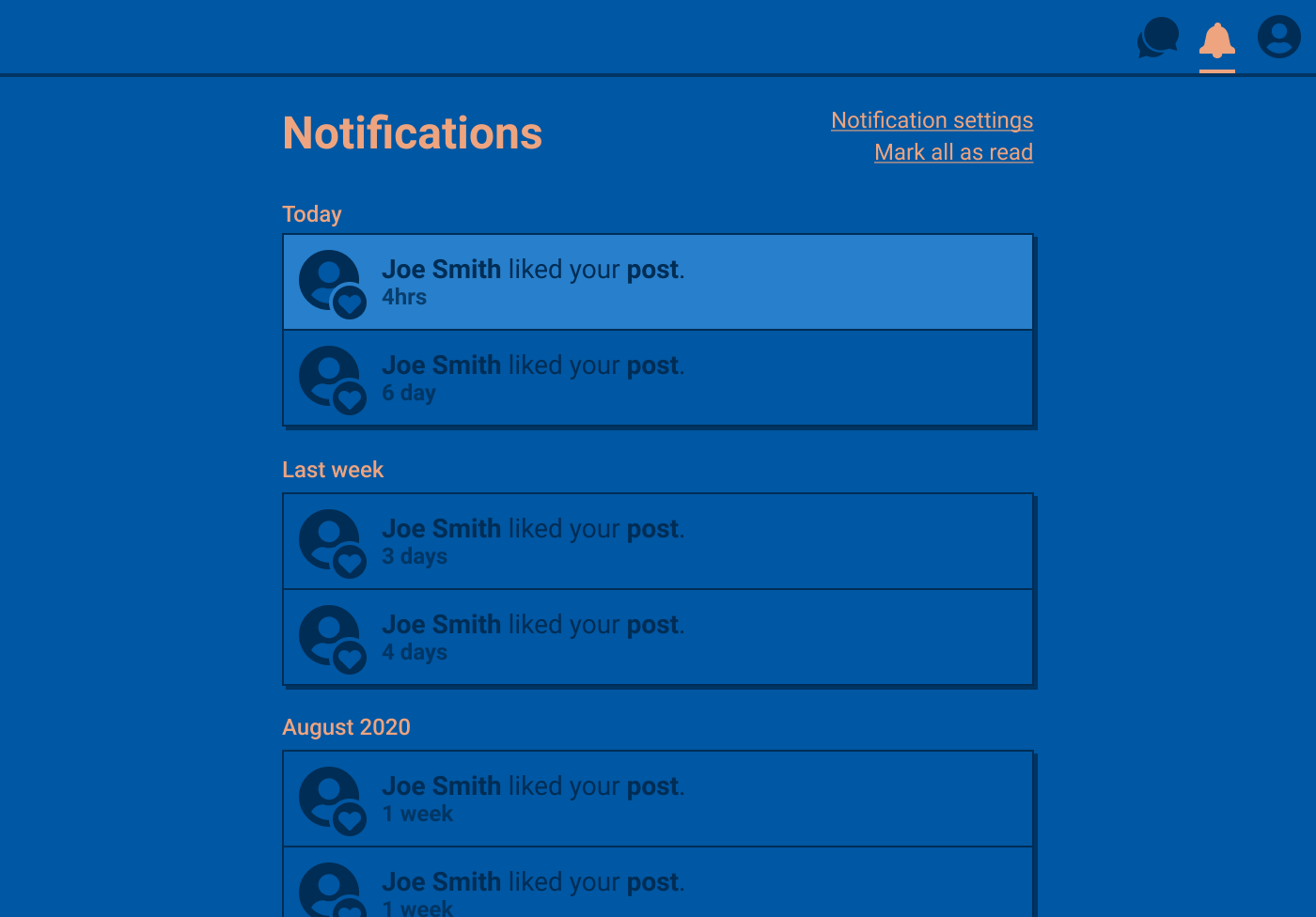
6. Notification center
When designing a notification center, there are a couple of things you can consider adding to make the experience better for your users.

Mark all as read: Having this button will mark all of the user's notifications as read. This button is only needed if the 'unread' status doesn't change once you have viewed it.
Notification settings: This will link the user straight to the notification settings under the account settings.
Infinite scroll: Most platform notification centers have an infinite scroll. Which kind of makes sense, because users aren't likely to go too far back.
Time separators: Notifications can be broken up into days, or weeks or dates to help users keep track. The newer the notification, the more specific the section can be (e.g. 4hrs, today or yesterday), and the further back you go, the more general you can be (e.g. August 2020). I am a fan of the way that LinkedIn does this, they just have 'recent' and 'earlier'. (August 2020)
Something that I appreciate about the new Facebook notification center page, is that you can click through your notifications and the main page will change while your notifications remain open. This is particularly useful if you are a page or group admin. (August 2020)
7. Follow up notifications
Sometimes there are notifications that are just too important to only be on the app itself and need a follow-up message to let the user know what is going on. Or the follow-up message is just a method to keep you coming back to the app.
Emails
We receive so many emails. So many. Most of which are just marketing or are just as uninteresting. So, how do you make your emails more useful?
- Allow users to set which type of email notifications they get.
- Group notifications. If 50 people like your photo, you don't want to receive 50 emails — I can promise you that. So, you can send an email an hour later that groups all notifications which are the same, e.g. Alex Brown and 49 others liked your photo.
- As a default, turn some of the notification settings off. An example would be keeping 'recommendations' off but 'user interactions' on.
- At the bottom of all emails, have a link to take the user to their notification settings so that they can turn notification off if they want to.
Something else to keep in mind when designing emails is that they are like really old and have specific design requirements. The stuff that I know and usually forget between designing each email is:
- You can't use svg icons. Must be jpg, png or gif.
- You have to use email or web safe fonts. Boring I know, but what can you do? I mean, if you were desperate you could use an image of the text — but that's just bad for so many reasons. You could also embed a font in your email, but I have never done it personally.
- Your content area should be 600px-ish. If that looks boring, you can always add a full-width color in the background.
- If you have a button in your design, always add the full link just below it in case the button doesn't work or load.
SMS
The only people I receive SMS from are my bank, AirBnb, and my Dad. You can, however, set up your notifications to send you an SMS, although sometimes it is at a financial cost to the user. You should only consider this channel if it makes sense for your product, depending on the situation that the user will be in when receiving it. For example, if you have just landed in another country and you don't have the right SIM card yet and your soon-to-be Airbnb landlord sends you a message — you would never know about it if it weren't for the SMS that gets sent to your phone. I have been very grateful for that little SMS notification many a time. It's the same with banking notifications — I want to get an SMS when someone logs into my account, regardless of the situation.
Push Notifications (app)
Push notifications are a great way of letting users know that they have an update. This little notification will prompt the user back to the app if it is interesting enough. These notification types can be referred to as a dark pattern as they can create addictive behavior, by drawing the user back to the app.
Push Notifications (desktop)
These notifications can be sent to your desktop in one of two ways. The first way is that you agree to get notifications sent to you by a website you were visiting. You can get rid of these by going to your browser settings. I find them really annoying, but I guess some people must use them.
The second way is enabling push notifications on a desktop app. I have seen these used for direct messaging apps, music streaming, and calendars. These can be removed in the app or program settings.
8. Writing tone and template
I am not a UX writer, so I won't claim to have all the answers for the best way to communicate in notifications. However, there are a few things to consider if you are planning on writing notifications.
Consider having a subject and an object
As mentioned earlier, when writing notifications, consider that most notifications will have a subject (a person) and an object (a post, photo, etc). Sounds kind of obvious but it can help you structure your notifications.
Keep it short
No one wants to read a Wilbur Smith novel in a notification. The shorter and more to the point, the better. I used to tell my unsuspecting colleagues that when I was designing billboards (it was a dark time in my life) you only want a maximum of 5–8 words in a headline, otherwise drivers won't read it. And I suspect that users quickly glancing at their phone are in a similar state of mind.
Be specific.
"Someone commented on your photo" isn't a very useful notification. "Your High School Crush commented on your photo" is much more specific and informative. Don't make users search for information.
HOWEVER if you are writing a follow-up notification (e.g. an email) it does help to be vague, as this gets users back on to your site to find out the specifics. I will admit that I recently learned this from watching 'The Social Dilemma'.
Be relevant
I'm not sure if it's just my Mum, but she often says things like "[Someone you don't care about or haven't seen in 10 years] is doing really well at their new job", and I reply "um, cool". No one wants to know about a distant relation or someone who they only met once. They want to know about things that affect them, the people that they are close to, or the ex that they casually stalk on the odd occasion.
9. Notification settings
With every notification, there should be a button to turn it off. Okay, well not every notification, but most of them. The notification settings are something that almost every platform with a login will have and usually, they will be found under the account settings.
Notification settings structure
Notification settings are kinda interesting (in a UI nerd kinda way) because there is vertical and horizontal information in the form of the notification type and notification channel. But, which comes first you ask?
Method 1: Update type
Here the 'parent' is the notification or update type like "friend requests" or "tags", etc and the 'child' is the channel type, like SMS, email, or on-site.
Facebook uses this method. And something else that they do really well, is that they let you see what channels are currently active under each parent before you click into it.
Method 2: Channel type
In this scenario, you group notifications by the channel and then by the notification type. This seems to be a more popular option. It also makes sense from a user story sense, e.g. "As a user, I want to turn off my email notifications before I get another one and throw my laptop out the window".
LinkedIn does this very nicely by explaining what each channel type means in the subheader.
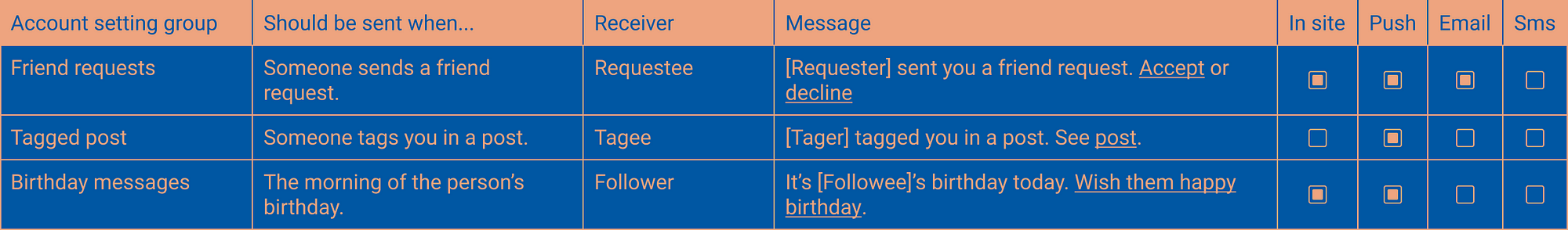
Method 3: Make a table
If you only have a few notification update types, then just keep it simple and turn them into a table.
Method 4: Only one channel
If you only have one channel — KISS. Keep it simple, stupid. Use a title with the channel type and below have the update types that the user can choose to turn on or off. This is something that Pinterest does very well.
Form controls
Form controls or selectors help the user to say what they would and wouldn't like to receive notifications about. But what selector types are best, you ask?
Checkboxes
Checkboxes allow users to select their desired options from a nice, neat list. It also needs a save button to confirm the action. Depending on how long your list is, you could consider having a 'save' or 'update' button at the top or bottom of the page. Or you could just cheat make the update without the user confirming.
Toggles
Toggles update automatically — you don't need a save button to initiate the action. Which is kinda why they are acknowledged as the much cooler option between the two. However, sometimes people may not feel like something is 'saved' unless they click on a save button, but I think this is becoming less common. Toggles are also more likely to be found on mobile devices than checkboxes.
10. Handing copy over to development
Keeping track of notifications is kinda like keeping track of individual grains of sugar in a sugar bowl. So, how do you keep your sanity while dealing with a digital ton of one-line sentences? There are probably better ways of doing this, but for my team, it is spreadsheets. I know. Gross.
Setting up the spreadsheet
In your first row, you can put categories such as, 'links to which account settings type', icon, 'who receives it', 'should be sent when', the different channels, and of course the message itself, etc.

Adding notifications from your latest development story
Then when you complete a story, you just add the new notification to the spreadsheet. Kinda simple, but it ensures that you keep consistent language throughout, and also allows you to have an overview of all the notifications.
Once you have finished adding a story, you can share the spreadsheet with your dev team, and they can mark the rows as green as they add them. If you want to make an update later, you can make the cell red.
I recommend putting together one of these spreadsheets sooner rather than later. To do it retroactively is a special kind of pain. Especially when you have to recall edge cases. I have recurring nightmares of putting this damn thing together.
Closing thoughts
Some notifications are fun to receive (e.g. you have 5 likes on your photo) and some are not (e.g. you have 54 unread emails). But it's kinda like speaking to humans really. Talking to a friend is fun until she starts subtly telling you that eating a slab of chocolate a day isn't good for your health. The line between a notification being annoying or informative is really thin and hopefully isn't a line you will cross too often.
May your apps have lovely conversations with your users!
Further reading
How Do Apps Design Popup Notifications For Ios
Source: https://uxdesign.cc/ui-cheat-sheet-in-app-notifications-fffeecf2bf38
Posted by: alvaresbeelty.blogspot.com

0 Response to "How Do Apps Design Popup Notifications For Ios"
Post a Comment