Bst Tools Fro App Designers
With the increase in the number of iOS and Android mobile applications, a rise has been experienced in mobile development tools. More and more companies are now investing money into user-friendly mobile designs. Various top-notch iOS and android mobile app designing Softwares are making it less complicated for app designers and developers to finish their projects. But out of so many app designing tools, it is really challenging to choose the best one. For every business type and requirement, there's a particular mobile app designing tool type. Depending on the type of project, personal preferences, team size, and other similar variables, there are a handful of app designing tools that can be chosen by the designers.
Listed below are the best mobile app designing tools in 2021 with their functions.
1. Marvel App Designing Tool :

Marvel tool is super specific as it makes it possible to design, prototype, and collaborate. Also, it is easy to add animations to your mobile app design. This excellent app designing tool allows the designer to synchronize their designs from other tools like Sketch or Photoshop. Recently, a feature called POP has been integrated into this tool which allows designers to transform their pen/paper ideas into iOS and Android applications.
Two of the strengths of the Marvel app are that it is great to support transitions for additional realism and second, it is friendlier for non-designers.
On the other hand, two of its weaknesses are it is web-based only and doesn't allow offline designing.
2. Sketch Tool :

Focused on the ability to do interface design, the "Sketch" tool is a vector graphics MacBook-based UI/UX design app that helps in controlling every element of app design with exact numbers. It allows the developer to proceed into design territory. Mainly built for app prototyping, Sketch's download size is 20MB. Also, this app design tool has one of the highest shares in the wireframe and prototyping space.
3. Build-fire Tool :

With fully customized functionality, this end-to-end development platform allows the developer to create a working prototype of the app they are designing. The best thing about the Build-fire tool is that it can even be customized by the developer as per the app requirements. It also creates a fully functioning app which the developer can hassle-free publish to the Apple and Google Play store.
4. Adobe Experience Design (XD) :

With amazingly fast speed, the Adobe Experience Design (XD) is a powerful UI/UX design and prototyping tool for apps building. This app designing tool is a tough competitor of the Sketch tool. Developers use this tool as a prototyping tool to approve usability and user flows. It creates fidelity designs and also realistic previews of your experiences.
5. Axure RP :

Apart from prototyping, "Axure RP" allows the developer to design from beginning to end. Currently, it has support for OS X and Windows OS and therefore puts the power into the hands of UX designers, product managers, etc. for wire-framing and prototyping.
6. Proto.io :

This browser-based prototyping tool allows developers to import their UI components from Sketch or Photoshop. This app designing tool helps the developers to simplify their workflow and has features that can't be left out. Interestingly, developers can start using this tool directly without downloading any heavy files.
7. Origami Studio :

Designed by the developers of Facebook, the "Origami Studio" tool is basically used to design Facebook apps like Facebook Messenger and Instagram. Now available for free, this complex tool comes with great functionalities which copy and paste layers from the Sketch tool. Origami also has the feature to connect to your iOS or Android device to preview it. Developers can see live changes as they work on Origami Studio.
8. Balsamiq :

This web tool allows users to mock up different designs and ideas quickly. The Balsamiq mockup tool has a lot of UI elements to match your thought-out design. This application is offered as a plug-in for Google Drive, Confluence, and JIRA. In case you are looking for a quick wireframe tool that is also flexible and convenient, then "Balsamiq" might just be it.
9. JustInMind:

Through its widget library, this standalone tool allows the developer to add HTML, videos, online widgets, docs, etc., and also integration with JIRA, Microsoft TFS, Doors to your app.
10. HotGloo :

HotGloo allows the developer to prototype any type of mobile application. This vigorous interface designing tool has excellent interactive features. This web-based tool can be accessed from anywhere and works on a single wireframe project.
11. InVision :

As a great tool for designers, "InVision" is a great tool that helps in creating interactive mockups and share them with your team. This tool allows the developer to add animations and upload design files to convert static prototypes into interactive and clickable prototypes.
12. Zeplin :

Zeplin tool is highly focused to take on the entire app design process and taking care of designer-developer handoff. Developers can create a masterpiece with the help of Zeplin.
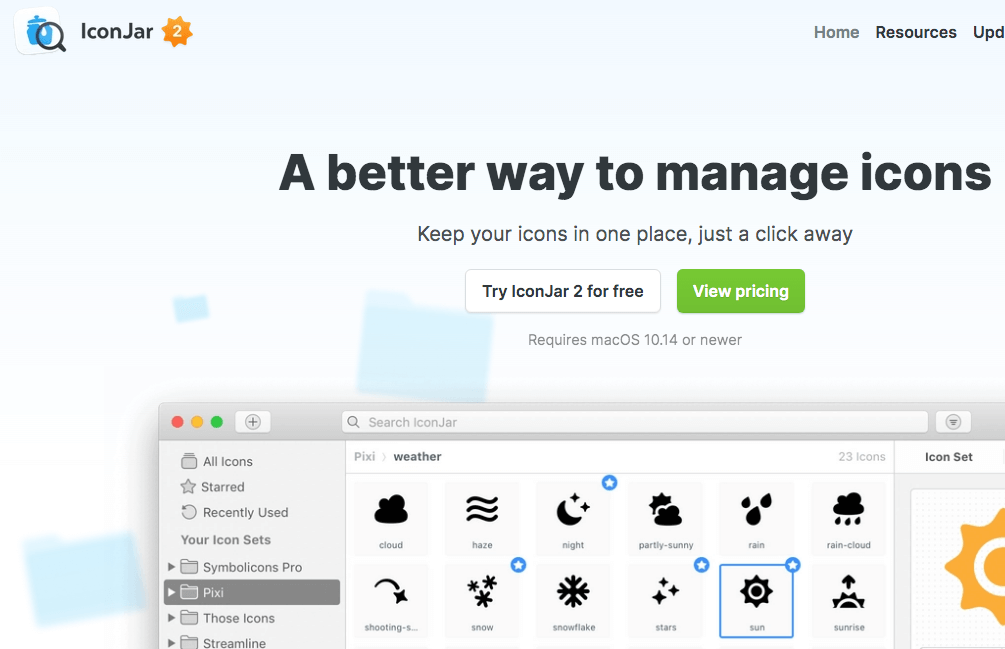
13. Iconjar :

Iconjar eliminates the hassle of searching and uploading icons and organizing them in just one place. Later, these organized apps can be dragged and dropped to Sketch or Photoshop project. Icons can be imported in a number of different formats.
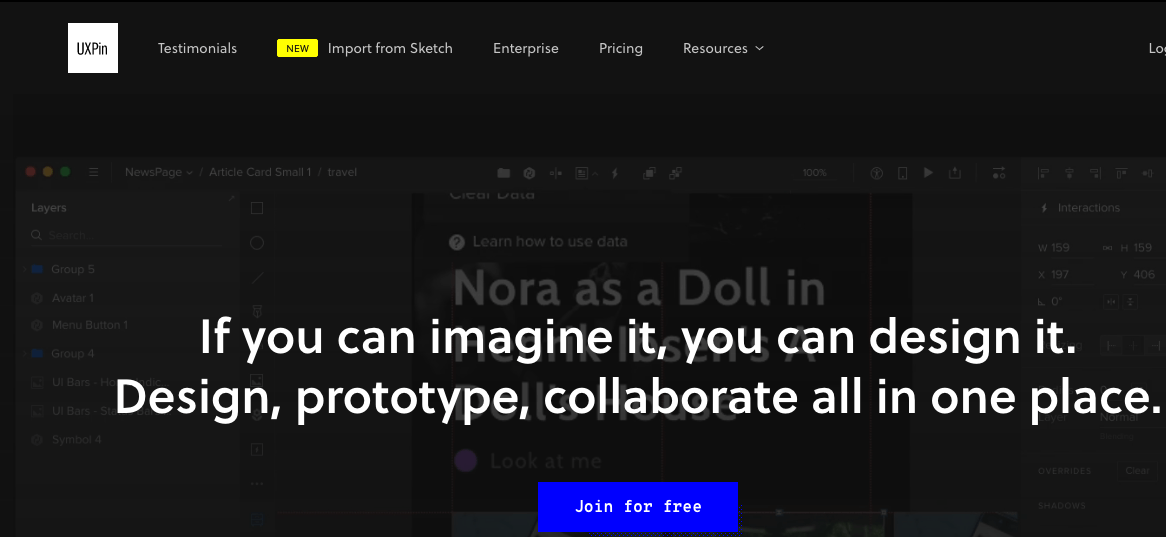
14. UXPin :

UXPin is a powerful tool that creates interactive workflows and wireframes within a short period of time. With this tool, the app developer can experiment with more than 1000 built-in elements for web, mobile, and desktop products.
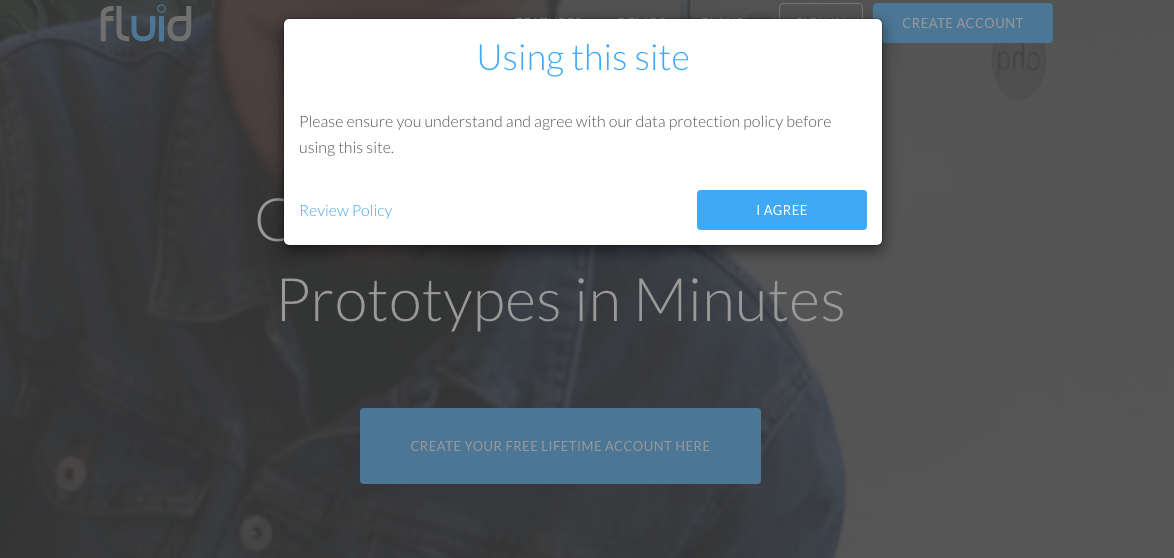
15. Fluid UI :

Fluid UI tool uses the latest technologies like HTML5, JavaScript, and can create layouts easily by dragging in elements from the libraries. One of the special features of Fluid UI lets a user interact with the UI design. This happens via various devices such as Mobiles, Tablets, and Desktops. By creating links to join screens, forming a diagram, etc, Fluid UI helps the developer to map out your projects visually.
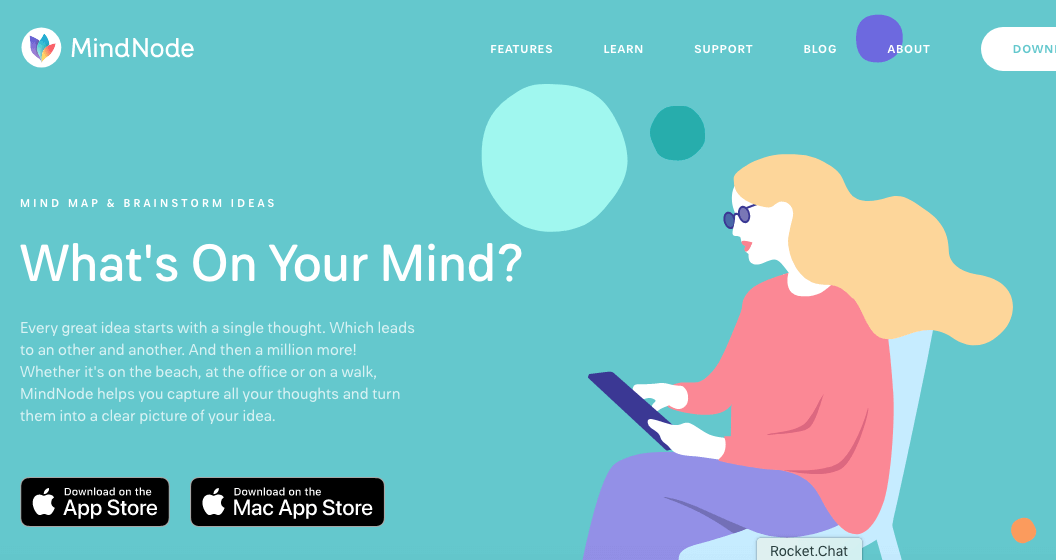
16. MindNode :

MindNode is another leading and popular wireframing and mockup tool that helps the developer to stay organized. MindNode has different style and layout options, and its nodes can be folded and unfold nodes to access them for your current project.
17. Photoshop :

After entering into the world of the web and mobile, "Photoshop" is now no longer restricted to just cutting and pasting pictures. Mobile app developers can too use this tool for bitmap manipulation. Photoshop has got features like Layering, Texture, Lighting, and Blurring.
18. Venngage :

"Venngage" allows people to easily create beautiful visualizations like a pie chart, graph, etc. using ready-made, highly customizable templates. These customizable templates will help the developers to become design genius in just a short span of time.
19. OmniGraffle :

As a diagram design tool is used to quickly and easily visualize the flow of an app. The features of OmniGraffle like prototype screen flows, wireframes, strategy maps, and more.
20. Flinto:

Maybe you want to collaborate with your team and everyone is using Mac and now you're thinking of getting a Mac because you want to be able to use Sketch?
Flinto has a web and Mac version and it supports prototype previewing, and sharing the installation link.
(Visited 7 times, 1 visits today)
Bst Tools Fro App Designers
Source: https://www.vervelogic.com/blog/top-20-mobile-app-designers-tools/
Posted by: alvaresbeelty.blogspot.com

0 Response to "Bst Tools Fro App Designers"
Post a Comment