Rapid Prototyping Tools For Designers
« Back to Blog
13 Rapid Protoyping Tools for Designers
Updated: February 29, 2020
I'm a web designer with a lot of tools in my back pocket.
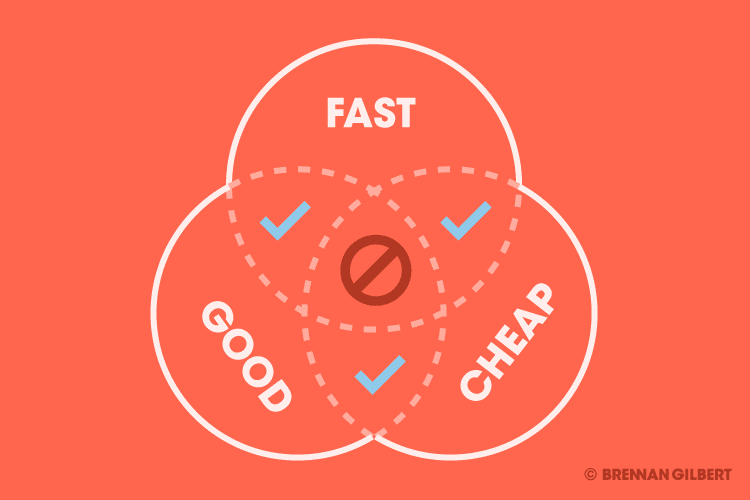
At home, I work on at my own pace on freelance projects that can span months. At work, I'm required to deliver a quick turnaround of high-quality work to maximize the clients budget. The "Fast, Cheap or Good" rule is the trifecta that I struggle to balance everyday.
What I've realized is that when I have too much work, the quality is lower. When I'm working under pressure, I tend to deliver my best ideas. When I have a large budget, I work in such great detail that I over deliver and go over budget. I'm consciously aware of the way I work and I've collected a lot of resources to help me stay on task and work efficiently on web design projects.
Here's a list of my favorite rapid prototyping tools that you should integrate into your workflow.

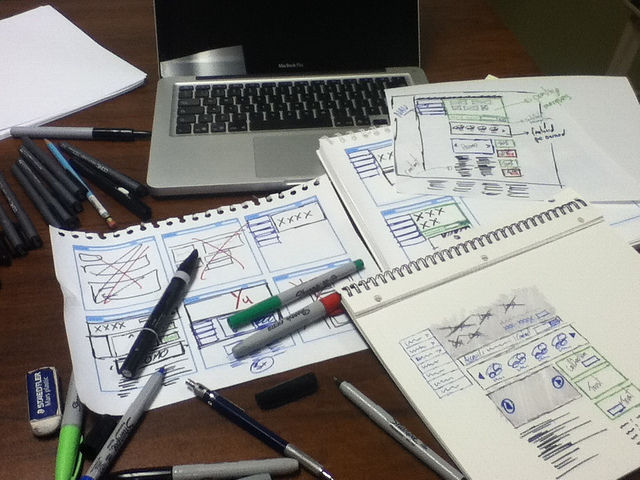
Let's talk about Mock-Ups
A mock-up or design "comp" is a visual aid that displays artwork either in a flat state or as a rough layout to show the web design artwork as it would be similar, or comparable, to what the finished work would look like. The term actually stands for "Comprehensive Layout". The goal of this stage in a project is to take far less time to create your designs, since it isn't detailed.
My Favourite Tools for Rapid Prototyping
1. Grids
I have a collection of web design grids that I keep in a folder on my desktop called, "Wireframing". They include 3, 6, 9, 12, 18, 21-col grid layouts as well as scalable grids for responsive design. Here's my top 3:
- Responsive Grid Example
- Download 960px Grid
- Download 1200px Grid
2. Use Professional Layout Software

When you have the right tools to get your job done right, you'll be able to work much quicker and distraction free. Here's a list of some wireframing and prototyping programs:
- Use a Moleskin
- Web Design Sketchbook
- Print your own if you like sketching ideas on the go
- Download a Free Trial of Adobe Illustrator
- Try Omnigraffle or Axure – Simple stencils are included right in the program
3. Keep Lorem Ipsum tools at close bay
Lorem Ipsum is also known as "Greek-text" or "dummy-copy". This is a widespread layout and prototyping tool for designers around the globe. However, sometimes clients ask me, "Why is there spanish on my website?" So, I have to explain what dummy copy is time-and-time again. To curb this, we have tools that mock up light grey boxes or scribbles to represent text in our comps. Here's what in my toolbox:
- BLOKK is a font for quick mock-ups and wireframing for clients who do not understand latin.
- LittleIpsum By Dustin Senos is available in the Mac App Store. It's a lorem ipsum text generator.
- Redacted-Font which keeps your wireframes free of distracting Lorem Ipsum. Available to fork on Github
4. Rapid Protoyping Tools for Interactive Comps
There are many tools available that help designers take PNG's to prototype without writing a line of code. My personal favorites are:
- Easel
- Invision
- Flinto
Here's a summary all the tools I've listed above:
Grids
- Responsive Grid Example
- Download 960px Grid
- Download 1200px Grid
Best Layout Tools
- Moleskin
- Web Design Sketchbook
- Print your own
- Adobe Illustrator
- Omnigraffle
- Axure
Placeholder text
- BLOKK
- LittleIpsum
- Redacted-Font
PNG to Interactive Comps
- Easel
- Invision
- Flinto
The Big Picture…
Always try and collaborate when your in the wireframing stage of a project. Get feedback from everyone you work with, not just your design team on what the most important goals of the web design is. A structured wireframe that has a clear sense of hierachy, follows a grid and shows the length of text will all lead to a sucessful high-fieldity comp (your design comp).
Aim to reuse your templates and wireframing tools to make your work as efficient as possible. Always keep them organized and stored in a folder on your computer that is easy to locate.
Lastly, make clear to all clients at the beginning of a project that the wireframes are just a prototype – a mock-up – not the actual web design solution. This keeps clients in the frame of mind that the work is still in progress and that the final design will include colours, images, fonts and all the visual flair they're looking for. Never run into a situation where a client has a mini heart attack that their site is going to be 50 shades of grey, with x-boxes and greek text in it. Good luck team!
Would you like to see more web design related articles on the Powered By Search Blog? Do you have a web design project in mind? Just reach out to us for a free marketing assessment on your next project!
Rapid Prototyping Tools For Designers
Source: https://www.poweredbysearch.com/blog/13-rapid-prototyping-tools-for-designers/
Posted by: alvaresbeelty.blogspot.com

0 Response to "Rapid Prototyping Tools For Designers"
Post a Comment